stylebender: Speeding my web workflow
-
-
System Design
Whenever I start a new web project, I go through the pain of doing searches like “CSS libraries”, “React components libraries”, etc. Each time, getting the same set of results as before and sometimes going through them all over again hoping they look different than last time.
Don’t get me wrong, the options I get look good but since I wouldn’t want the same look for every I app I build, it means I have to look for something different all the time. Which affects the momentum at which I have to develop every new project because I now have to learn the library and have my thoughts fit into those boxes.
If I happen to do CSS from scratch, I spend a lot of hours on look dev. I also don’t want to spend precious time in Figma too.
UI/UX patterns have been developed over the years and we can see them in the apps we use everyday or on Dribble, etc. Time is best invested in reusing these patterns with components rather spending lots of hours in design tools to achieve the same patterns over and over. Especially as an indie developer.
So stylebender!
The solution
I want control over my processes. CSS works fine. How can I generate different looks easily, even mid development, without wasting so much time?
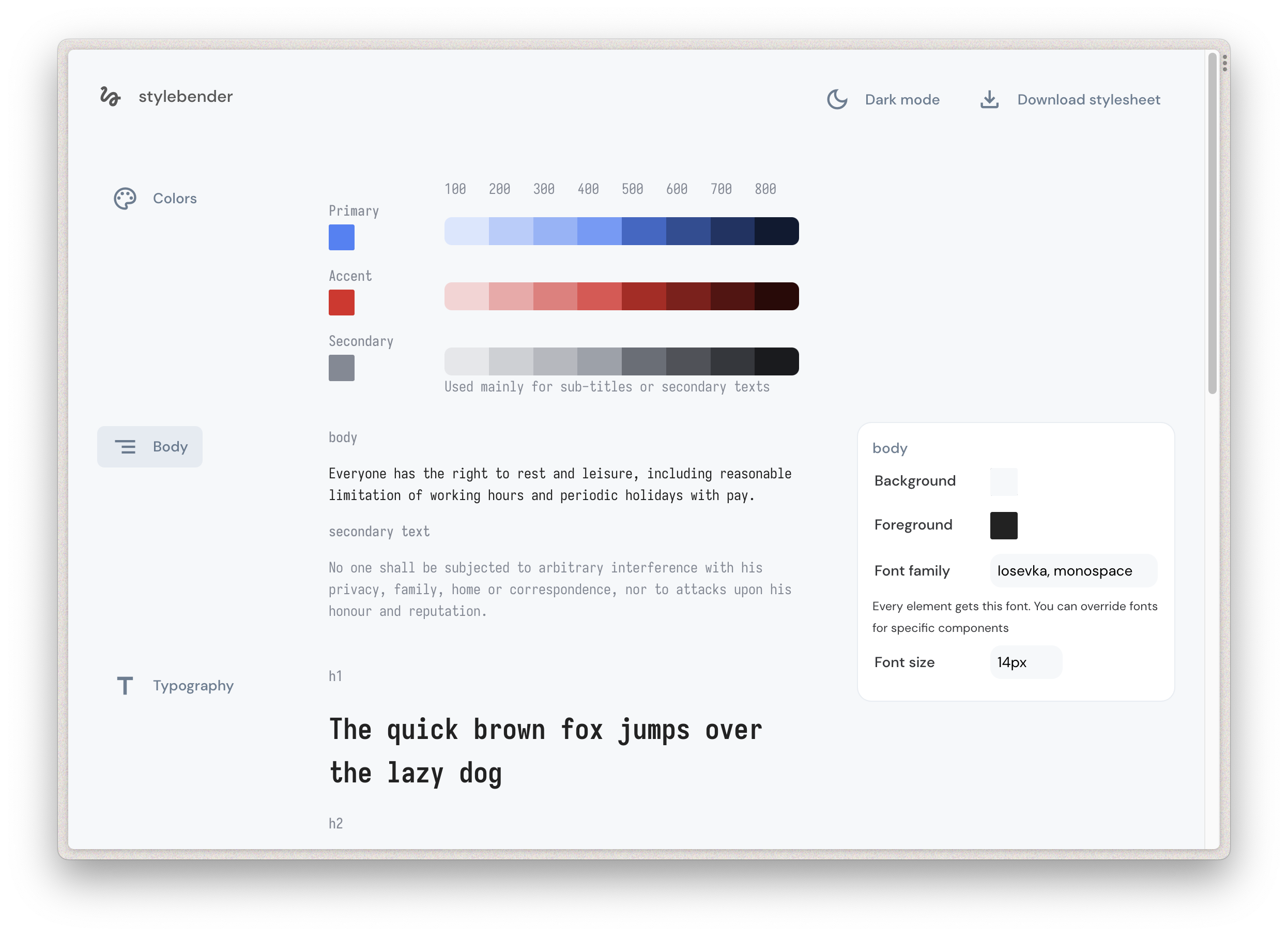
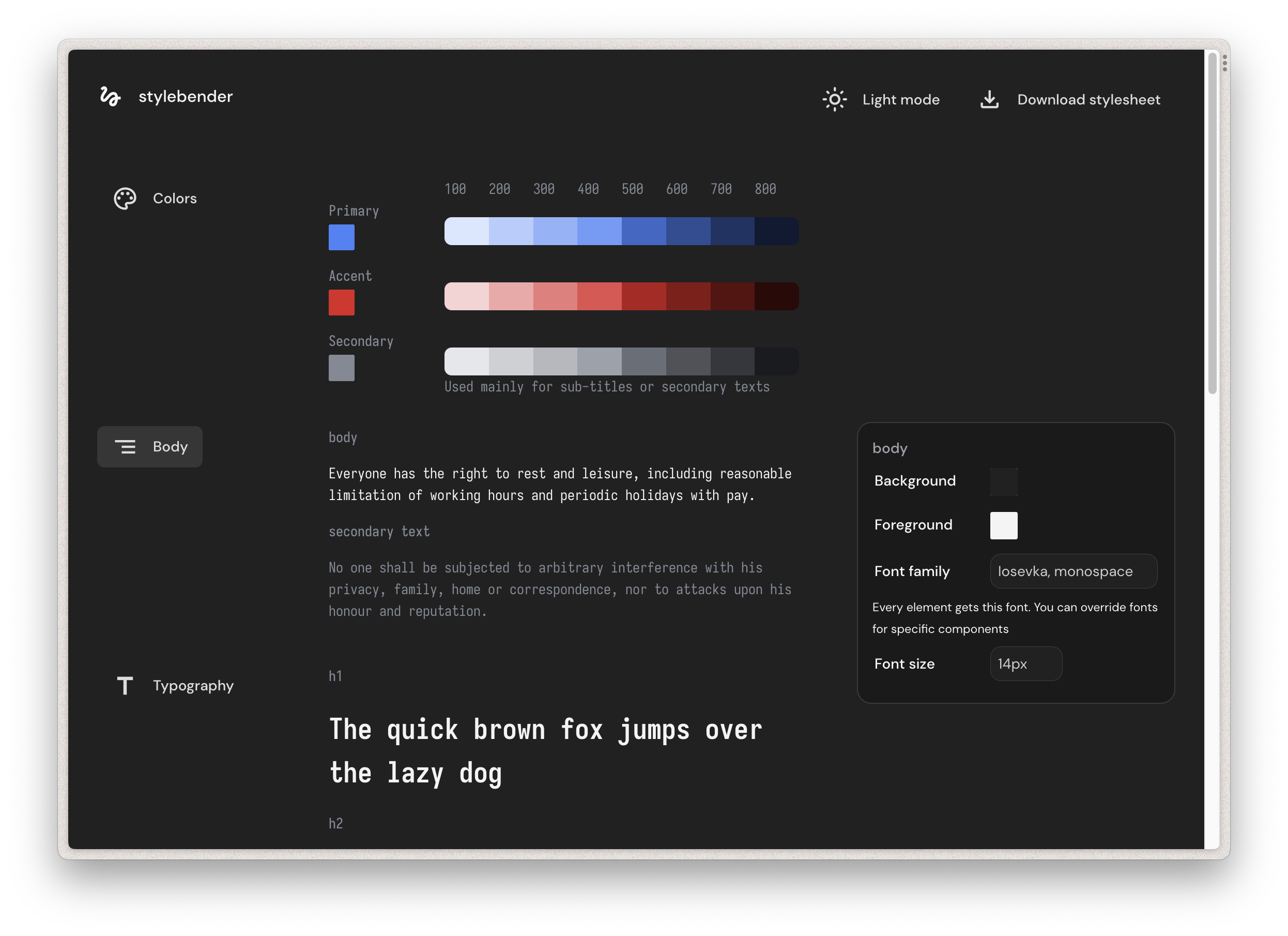
So I thought of a visual editor to develop the looks I want with the ability to export to CSS. That’s all stylebender is.


Who it’s for?
A beginner to web development.
The fast moving indie web developer like me.
Are you tired of switching between UI/CSS libraries all the time?
Let me know what you think in the comments below